

简体中文
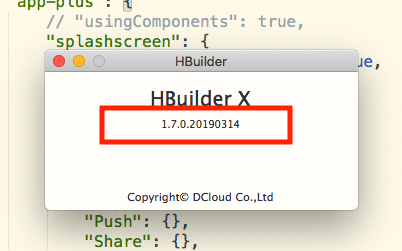
首先请确保uni-app编译器的版本号和离线 SDK 的版本号一致。如果版本不一致,app启动时会弹出版本不一致的提示框

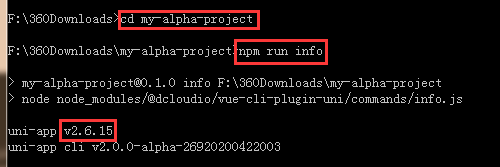
通过命令行 cd 到项目的根目录,执行 npm run info

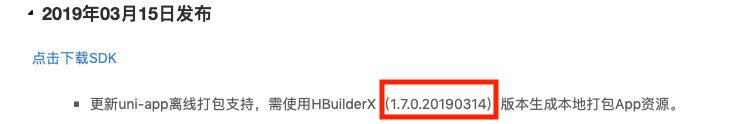
SDK 下载页面有说明对应的版本号

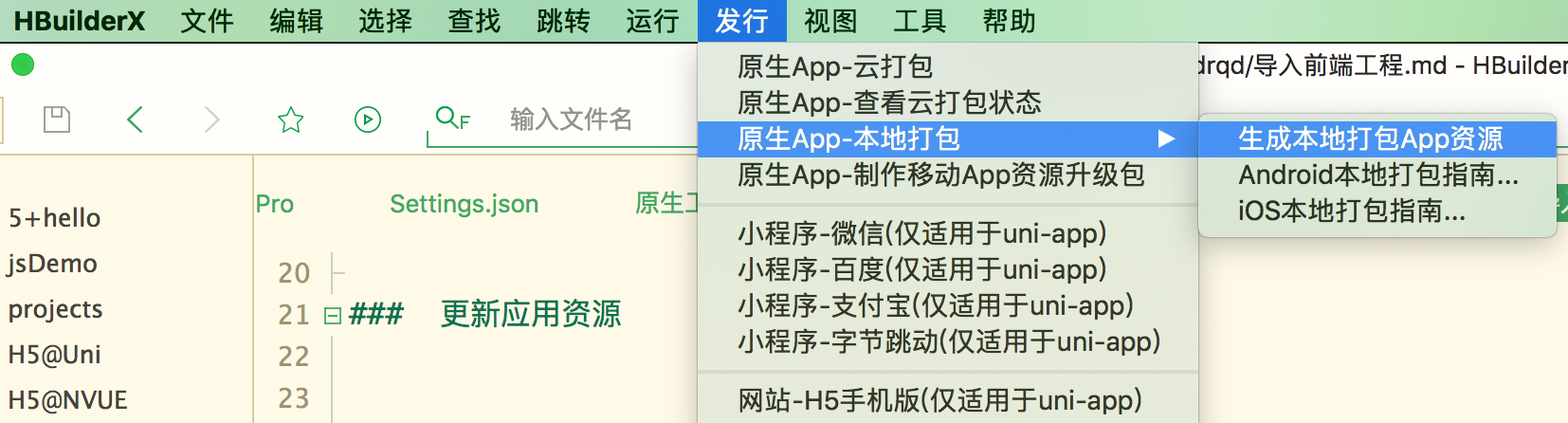
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源

不可直接通过cli命令生成本地打包App资源,需通过 HBuilderX 打开cli命令创建的项目,在 HBuilderX 可视化界面中操作导出。
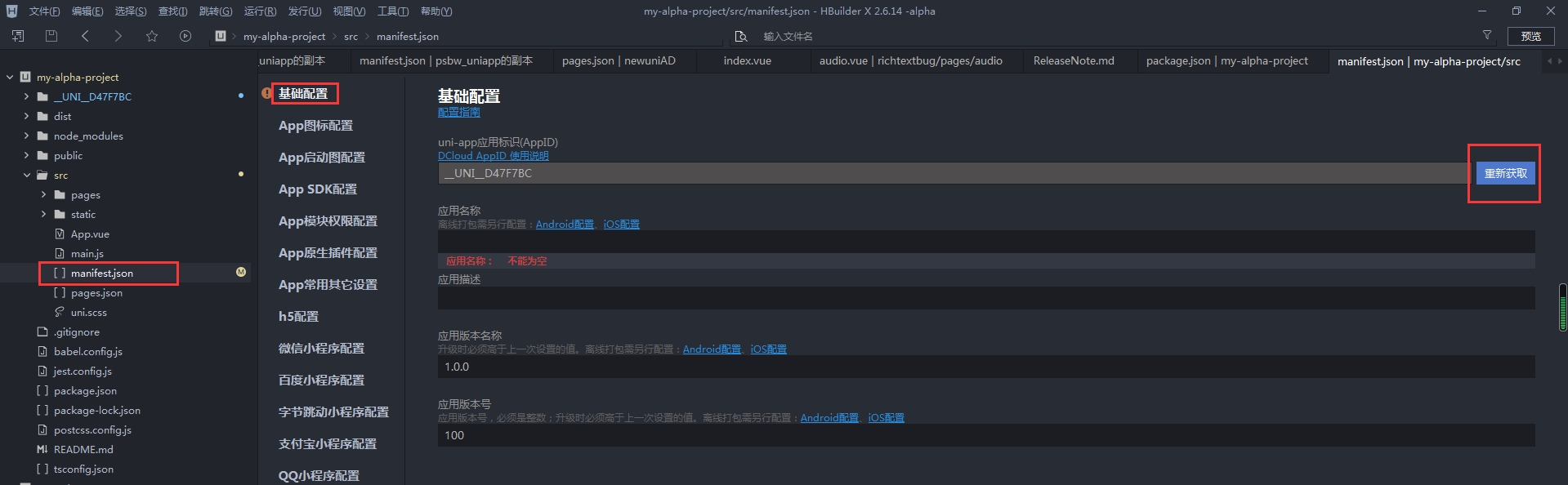
如果 manifest.json 中的 appid 字段为空,需要将项目拖进 HBuilderX 中重新获取一个 appid。注意:appid不能随便填写,必须重新获取。