

简体中文
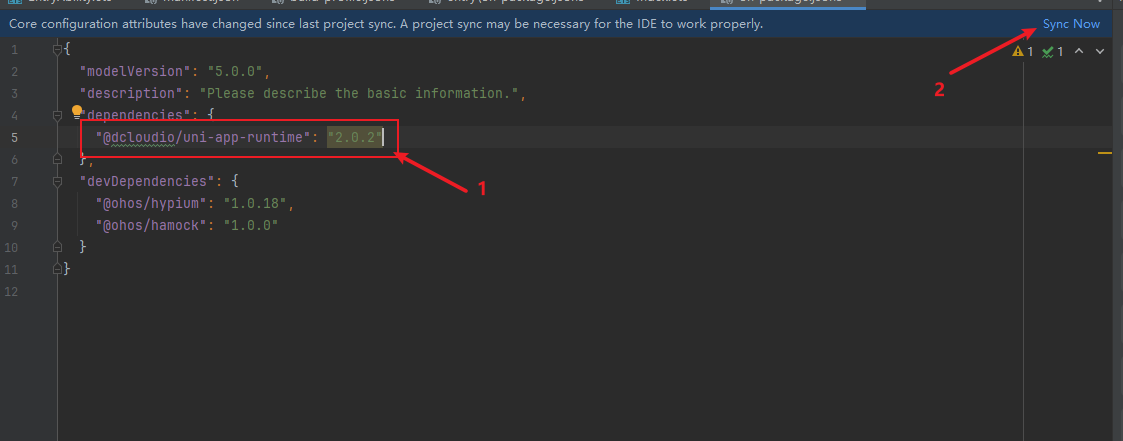
oh-package.json5 的依赖 "@dcloudio/uni-app-runtime": "版本号",如下图所示 查看最新版本号
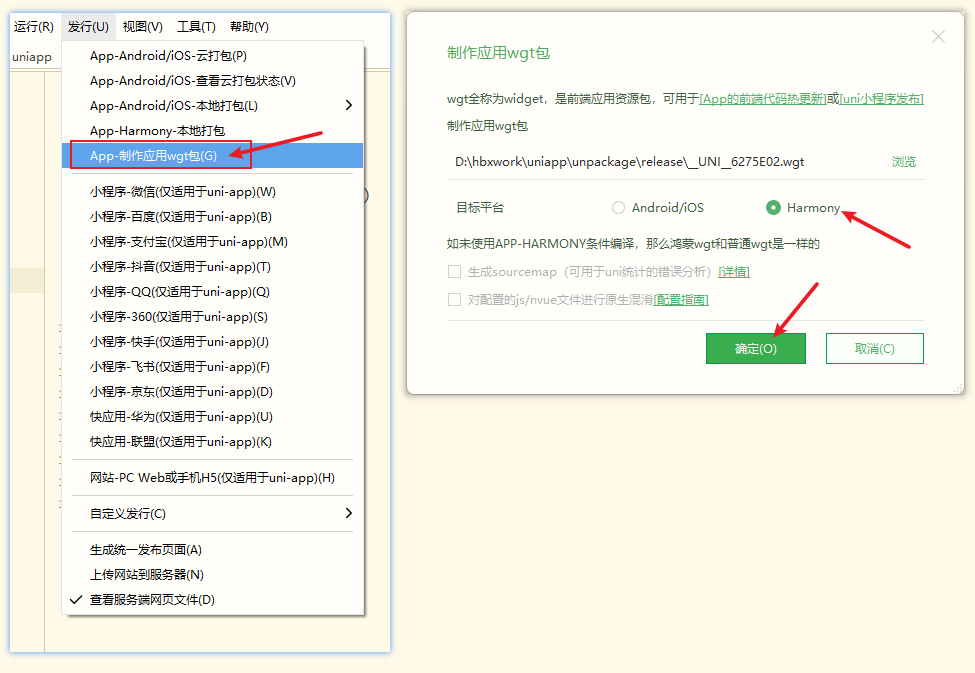
选中您的 uni-app 项目,右键->发行->App-制作应用wgt包

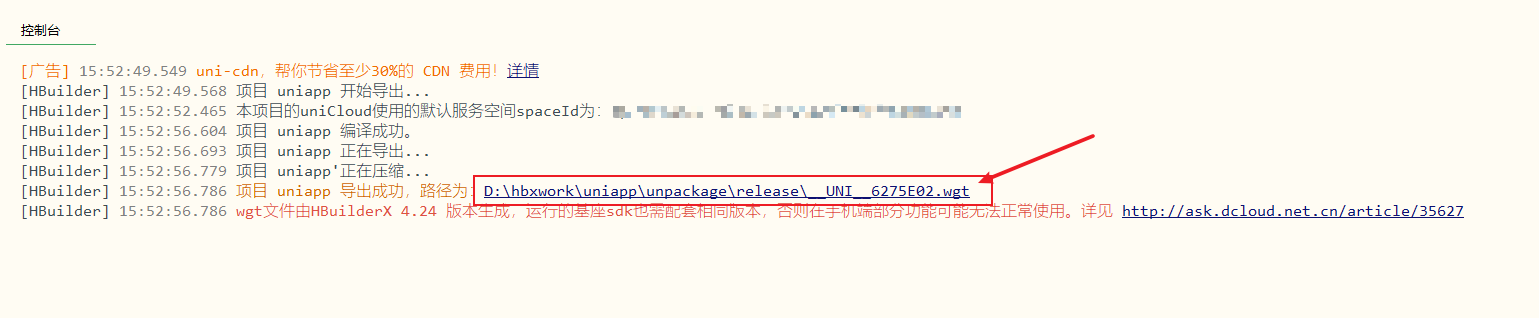
项目编译完成后会在控制台,输出wgt包的路径,点击路径可以直接打开wgt所在目录


如图,__UNI__6275E02.wgt 就是应用资源包,(__UNI__6275E02 为小程序的 appid)
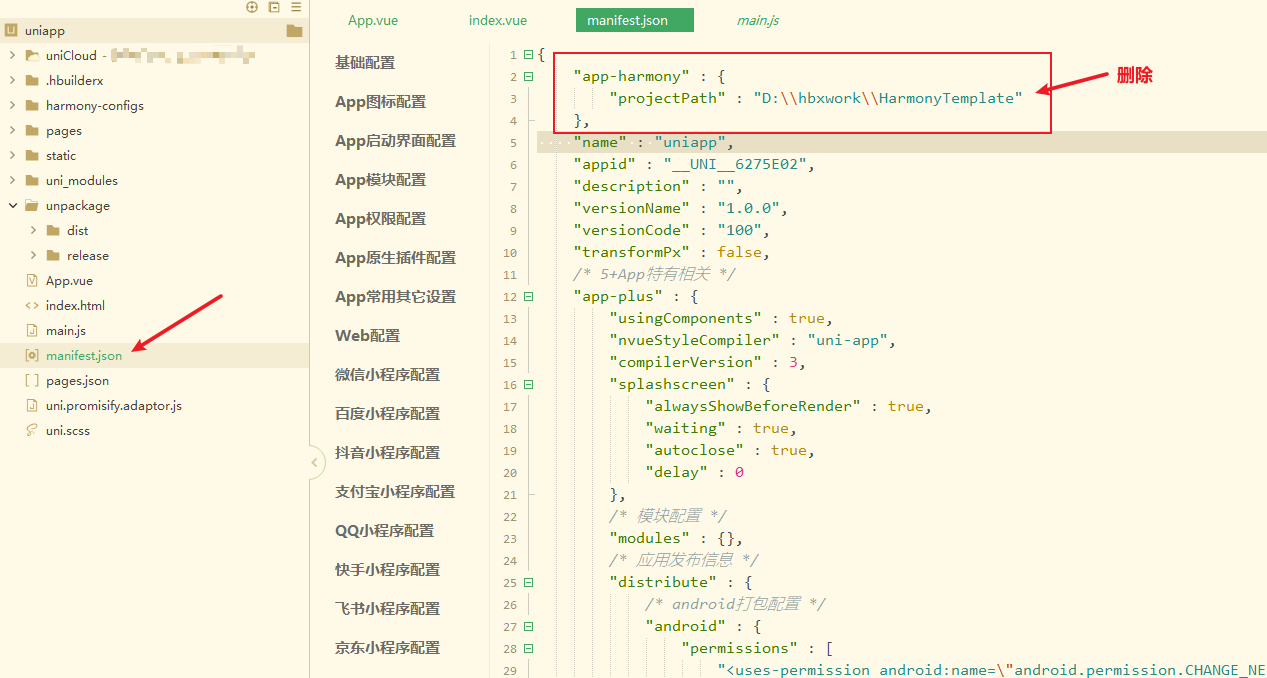
如果提示导出失败,请删除项目根目录 manifest.json 源码里的 app-harmony 属性

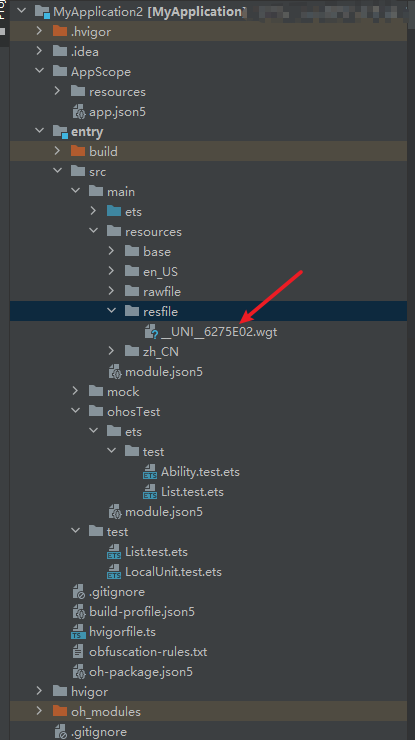
将生成的wgt包拷贝到 entry/src/main/resources/resfile 目录下,如下图所示

再通过 releaseWgtToRunPath 函数释放 wgt 包到运行目录,最后通过 openUniMP 函数打开小程序,代码如下
import { openUniMP,isExistsUniMP, releaseWgtToRunPath } from '@dcloudio/uni-app-runtime';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Text(this.message)
.id('HelloWorld')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(async ()=>{
const mpId = "__UNI__6275E02"
await new Promise<void>((resolve, reject) => {
try {
// 判断应用是否已释放到运行目录
let isExists = isExistsUniMP(mpId)
console.log("isExists:"+isExists)
// 拼接wgt包路径
let path = getContext().resourceDir + "/"+mpId+".wgt"
// 释放 wgt 包到运行目录
releaseWgtToRunPath(mpId,path, (code:number, data: object)=>{
console.log(JSON.stringify({code,data}))
resolve()
})
} catch(err){
reject(err)
}
})
// 启动小程序
const mp = openUniMP(mpId)
mp.on('close',()=>{
console.log('UniMP-close')
})
mp.on('show',()=>{
console.log('UniMP-show')
})
mp.on('hide',()=>{
console.log('UniMP-hide')
})
})
}
.height('100%')
.width('100%')
}
}
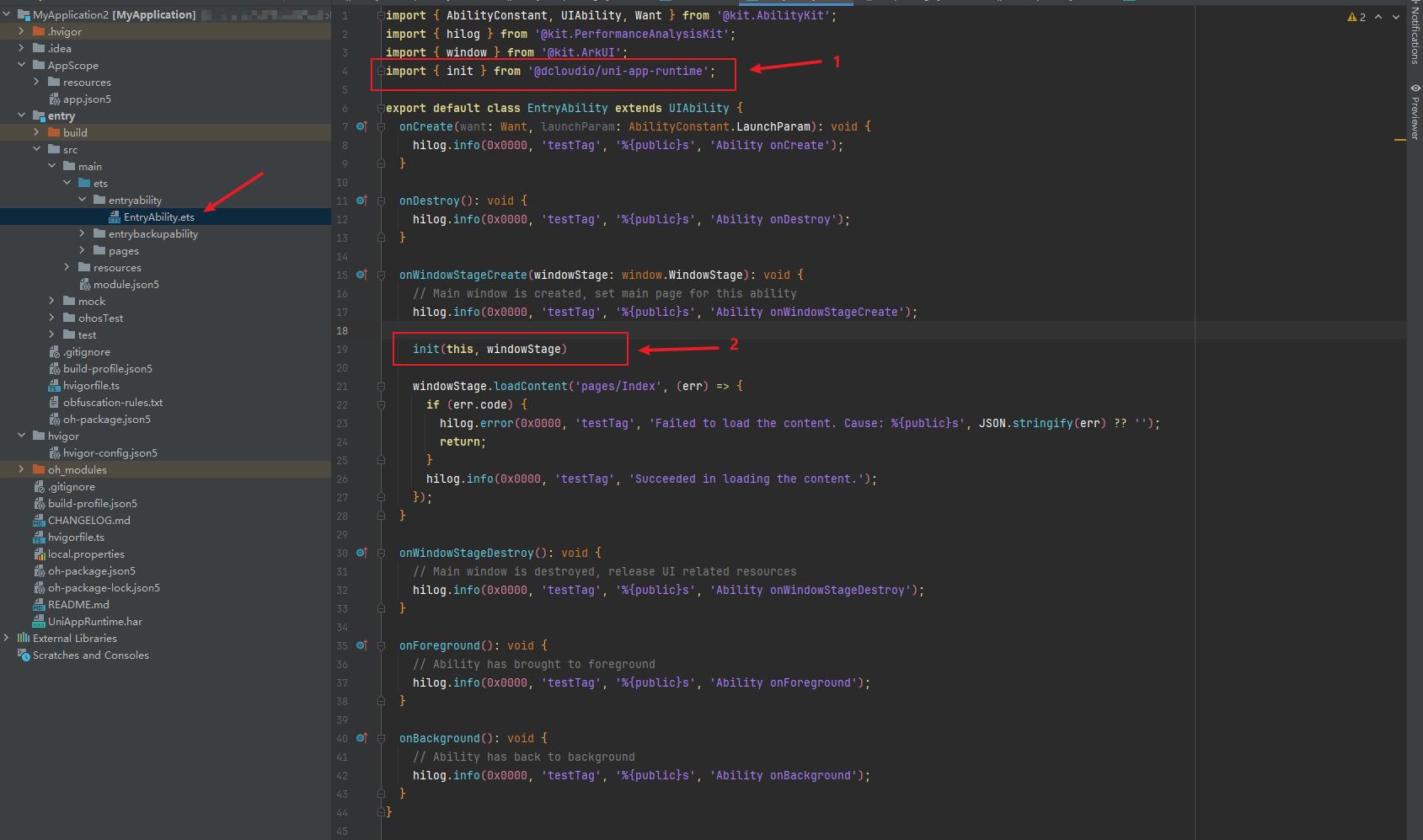
打开鸿蒙项目文件 entry/src/main/ets/entryability,增加初始化uni小程序sdk的逻辑
共2行代码,如下图所示
import { init } from '@dcloudio/uni-app-runtime'
init(this, windowStage)

通过 openUniMP 启动小程序
注意:前提是已集成小程序应用资源到项目内
示例:
// entry/src/main/ets/pages/Index.ets
import { openUniMP } from '@dcloudio/uni-app-runtime';
@Entry
@Component
struct Index {
@State message: string = 'Open UniMP';
build() {
RelativeContainer() {
Button(this.message)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(async () => {
const mp = openUniMP(`${小程序AppId}`) // 替换成真实的appId,和上一步的目录对应
})
}
.height('100%')
.width('100%')
}
}
openUniMP 可以设置相应arguments(启动参数),如下所示,设置了右上角menuActionSheet
示例:
// entry/src/main/ets/pages/Index.ets
import { openUniMP } from '@dcloudio/uni-app-runtime';
@Entry
@Component
struct Index {
@State message: string = 'Open UniMP';
build() {
RelativeContainer() {
Button(this.message)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
.onClick(async () => {
// 替换成真实的appId,和上一步的目录对应
const mp = openUniMP(`${小程序AppId}`, {
capsuleMenuActionSheetItems: [
{
id: '1',
title: 'title1'
},
{
id: '2',
title: 'title2'
}
]
})
mp.on('menuItemClick',(id: string)=>{
console.log('UniMP-menuItemClick: ' + id)
})
})
}
.height('100%')
.width('100%')
}
}
// 小程序监听宿主消息
uni.onNativeEventReceive((event, data) => {
console.log(`小程序收到宿主消息,事件:${event},消息:${JSON.stringify(data)}`);
})
// 小程序向宿主发送消息
uni.sendNativeEvent(
event,
data,
(...args) => {
console.log(`宿主处理完成并返回如下信息:${JSON.stringify(args)}`)
}
)
// const mp = openUniMP(...)
// 宿主监听小程序消息
mp.on('uniMPEvent', (event, data, notify) => {
console.log(`宿主收到小程序消息,事件:${event},消息:${JSON.stringify(data)}`);
notify('宿主成功接收小程序消息')
})
// 宿主向小程序发送消息
mp.sendUniMPEvent(event, data)